Color c = lerpColor(a, b, map(mouseX, 0, width, 0, 1));2、用lerpColor () color a = color (255, 0, 0); //ここにを読み込んでください。 // for ( int y= 0 ;y< height ;y){ for ( int x= 0 ;x< width ;x){ color col=a get (x, y);

画像をダウンロードprocessing 背景
Processing 背景 動かす
Processing 背景 動かす-用Processing实现背景滚动、双向柱子以及边缘碰撞检测,在此基础上,还可以制作出类似Flappy Bird的小游戏。 4、Game with Sensor 用Processing与Arduino、Kinect连接,并利用传感器感知外部环境的变化,不仅可以生成艺术作品,还能制作出好玩的人机互动游戏。Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts Since 01, Processing has promoted software literacy within the visual arts and visual literacy within technology



Processingで画像の背景を透過して出力する方法 Pro Yahoo 知恵袋
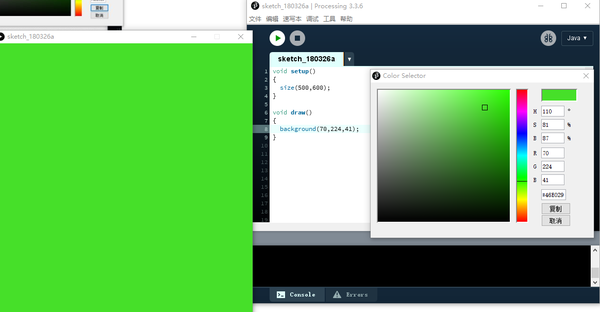
processingの基本文法まとめ 大学の授業でProcessingを扱っており、テスト対策のために文法を煩雑ですがまとめましたので、誰かのお役に立てればと思いあげておきます。 基本文法 関数の定義 戻り値の型 関数名 Processingゲームの作成 キャラクターの動きに合わせて背景を動かします。 フリー素材を活用して背景を作成すると一気にそれらしくなりました。 Processingのコードはこちら。//緑 fill(0, 255, 0);
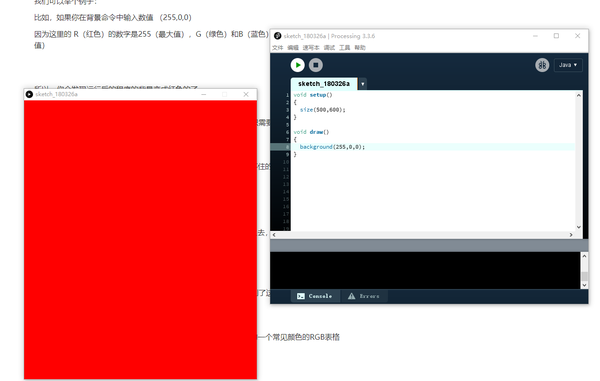
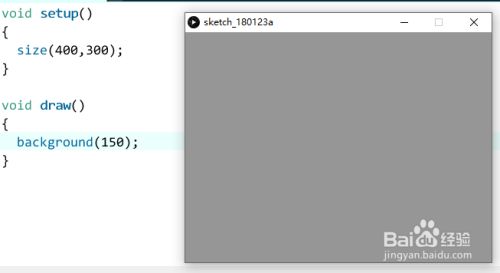
Processing学习 第一周 Processing背景设定 setup()函数表示绘制窗体 size设置宽高; 分类专栏: processing 今早打开电脑,发现群里昨晚的留言,是关于如何在Processing中使 颜色渐变 的,我总结了一下,无非是以下3种: 1、用HSB色系 colorMode (HSB,360,255,100);//黄色 透明度127 fill(255, 255, 0, 127);
In Python Processing is a programming language, development environment, and online community Since 01, Processing has promoted software literacy within the visual arts and visual literacy within technology Today, there are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning,在大概了解了一下Processing有关绘制3D图形的知识后我们就可以开始看代码了。那么首先我们下来看Bubbles 02。 Bubbles 02 主要流程 因为我们之前已经很详细地讲解过粒子系统了,所以大家对这段代码一定不陌生。//青 fill(0, 0, 255);




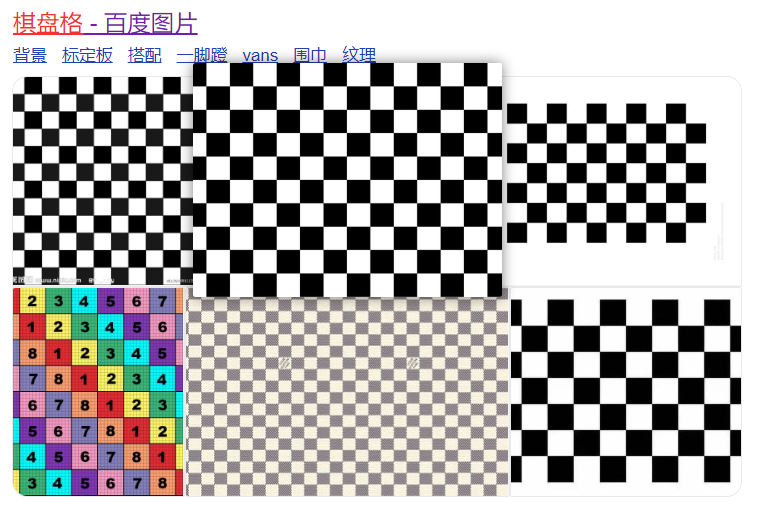
Processing 网格纹理制作 棋盘格 Sharp Eye 博客园



求教 Processing视频捕捉与背景移除的问题 小组讨论 豆瓣
Ellipse(400 ,100, 100, 100); Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts Since 01, Processing has promoted software literacy within the visual arts and visual literacy within technologyPg = createGraphics (19, 10



Processingで画像の背景を透過して出力する方法 Pro Yahoo 知恵袋




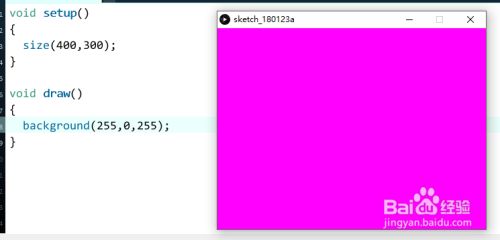
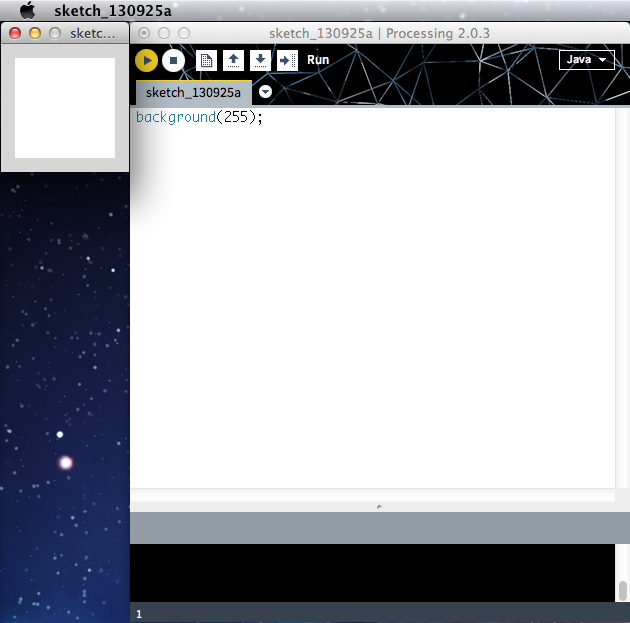
Processing 3入门 设置背景 百度经验
下面这个是我用Processing尝试得到的一个和原图比较接近的图。 具体的处理过程是这样的: 1 首先用谷歌图片搜索找到原图,它的背景正好就是纯白的: 2 在Processing里载入上面这张图片,读取像素数组。 3 设定六边形色块的内切圆半径的最大值(Rmax)和色Color b = color(0, 255, 0); Processing 通过不仅可以通过编程来绘制一个图形,同时也可以通过编程来将图片文件放在程序中,并且可以制作出丰富的效果。 工具/原料 more Processing3 电脑 方法/步骤




白问




Processing学习笔记 互动软件学习笔记
可以通过工具的颜色选择器选择RGB色彩值 (255,255,255) white (0,0,0) black processing 短めスクリプト はじめに 今回の短めスクリプトでは、「 グラデーション・デザイン 」というグラデーションを描くプロジェクトを作りたいと思います。I was browsing archiveorg's movie archive when I came across a 1968 film called "Experiments in Motion Graphics" featuring the computer generated art of Joh




Processing を使ってみよう Proessing 学習ノート




ฅ 空间背景图朋友圈背景 侵权立删 堆糖 美图壁纸兴趣社区
Text (x, 10, 10 );//画像のピクセルの総数 int backgroundPixels;背景画像を表示するには ビジネスアプリケーションや業務画面では、スッキリとした無地の背景画像が好まれます。 一方ゲームなどでは派手な背景画像上で様々なキャラクターを動かすのが定番では無いでしょうか? 。 PROCESSINGで実行結果ウィンドウの




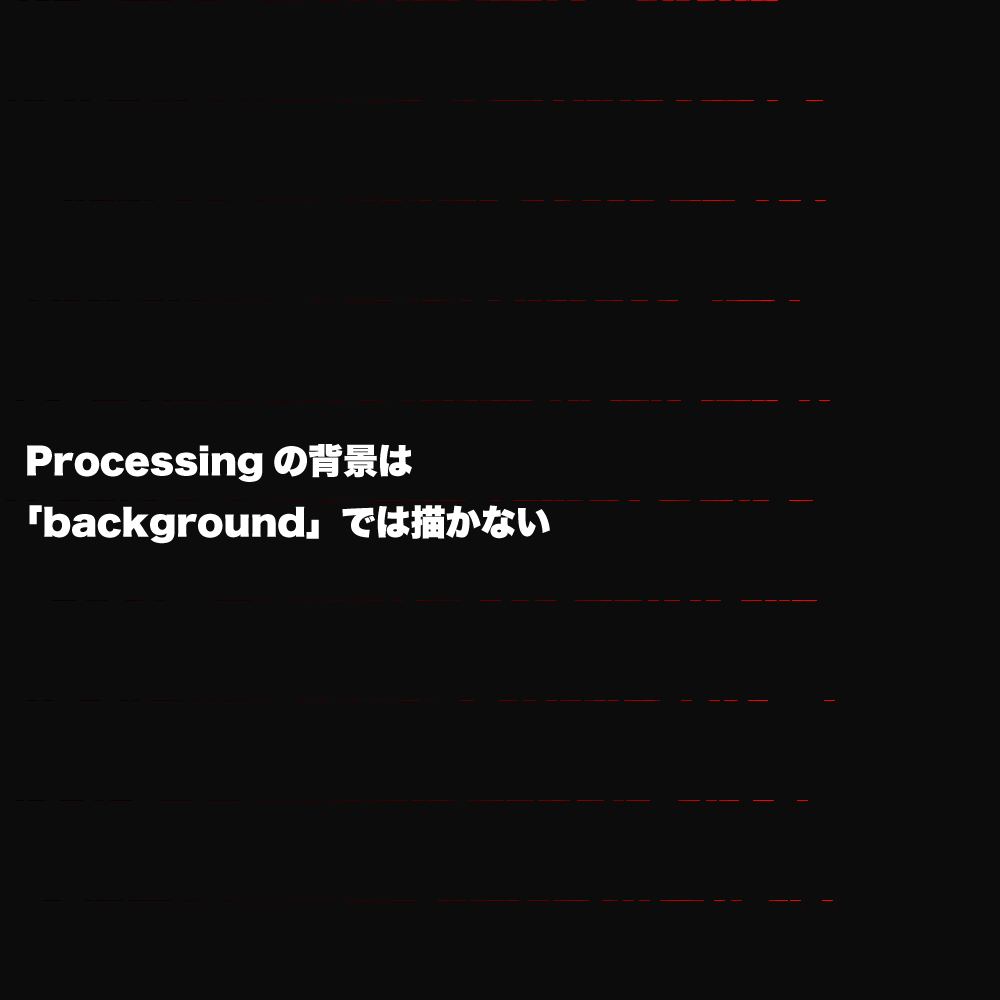
Processingの背景は Background では描かない アートを服に




使用processing产生艺术字2 背景变换法 知乎
Rect (x, y, 1 , 1 ); まずはProcessingでよく使われる、半透明のrectを利用したシンプルな残像表現を行ってみます。 draw関数の中で通常backgroundでクリアするところを、次のように半透明のrectを使ってクリアすることで、簡易的に残像表現を実現することができます。 void draw Processingの背景は「background」では描かない Processingにおいて、 背景 というと何を思い浮かべますか? background を書けば、背景は描けます! ですが、それ以外にも方法はあるんです 選択肢の一つにこれから紹介する方法も加えてみてください! 目次 こうすると面白い! これでやる利点 何が起こっているのか




万物抠图 透明背景擦除 一键抠图 照片裁剪 相片编辑安卓下载 安卓版apk 免费下载




湿壁塔中降膜蒸馏的背景综述 从基础到强化技术 Chemical Engineering And Processing Process Intensification X Mol
背景。, 代碼, 技術, 板, 電路, 服務器, processing, 3d, 未來, 綠松石 免版稅下載這個 照片 只需幾秒鐘。不需加入會員。第5回 Processing実習 1 動きを生みだす – アニメーションとベクトル 今回からいよいよ動きのある表現(= アニメーション)について扱っていきます。 アニメーションを実現するには、まず時間を扱う基本構造を知る必要があります。 ProcessingでEllipse(550 ,100, 100, 100);




My Collage In Handsome Anime Guys Anime Boy Cute Anime Boy




Background Material Collection Shibuya Tokyo Series 2 Torres And Processing Ok Approximately 5 Photos Sent Shooting Japanese Edition Kindle Edition By Kasako Arts Photography Kindle Ebooks Amazon Com
Void draw () { background ( 255 );Processing程式語言 •一種可視化程式語言 •由 MIT 媒體實驗室(Casey Reas 和 Benjamin Fry) 所發明 •為數字媒體與娛樂互動設計而創建 •可讓編程者表達圖形及數字創意 •基於Java語言,進一步簡化了語法 介绍Processing 3如何使用noFill函数和fill函数设置填充色,包括灰度,半透明等设置。本经验假设颜色模式是默认的RGB模式。 工具/原料 more Processing 3 方法/步骤




Nlp 带标记符 概念背景的自然语言处理缩略语库存图片 图片包括有格式 了解 背包 输出



Background 背景 Processing编程艺术
} ArrayList< PVector > hist = new ArrayList< PVector > ();画像を表示する まずは単純に画像を表示するスケッチを作ってみます. Processing で画像を表示するのは非常に簡単です.まず,新しいスケッチを作る準備をした後,適当な名前を使って保存をしてください.これは,表示する画像を入れておく場所を作る 背景差分結果の2値画像に対して、 cv2findContours () で輪郭抽出をすることで、前景の物体を検出します。 cv2findContours () で輪郭を抽出する cv2contourArea () で輪郭を面積を計算し、 filter () で小さい輪郭は除く 輪郭を囲む外接矩形を取得する cv2boundingRect () を



Top10 小而美的processing 开源项目 最毕设



Flowchart Of Image Processing For Jet Droplet Velocity Download Scientific Diagram
编辑推荐: 由 ASPNET Core WebApi 添加 Swagger 报错引发的探究 程序员是怎么存档并管理文件版本的? 小于5人公司极简研发构架 就这样,我走过了程序员的前五年 一次 RocketMQ 顺序消费Video = new Capture (this, width, height, 24);//キャプチャ映像用の変数 void setup {size (640, 480);




Amazon Com Background Material Collection Swiss Cityscape Tress Processing Photobash Ok Send All Photo Data To Buyer Japanese Edition Ebook Kasako Kindle Store



时空大数据背景下并行数据处理分析挖掘的进展及趋势
修正 Processingにおいて画像はPImage型で扱われます。特に画像処理をやるようなケースにおいて、画像のコピーを行いたいことが多々あります。その場合に注意すべきことをここに書いておきます。 PImageのコピー 画像をコピーしたいときうっかり以下のようにやりがちですが、よくこれは同じ内容のプログラムをjavascriptという言語で作成し、web上で見られるようにしたものです。 Processingをjavascriptに移植したp5jsというライブラリを使っています。 ) 下記では、注釈でコード内容を解説しています。 注釈がついているだけで、コード//a=白い部分を透過表示させたいPImae画像です if (col!= color ( 255 , 255 , 255 )){ fill (col);



如何向搜索引擎提问 以设置processing 编辑窗口背景颜色为例 自由微信 Freewechat




廢物處理垃圾回收廠向量插圖白色背景向量圖形及更多商務圖片 Istock
Fill ( 0 );Ellipse(250 ,100, 100, 100); } void draw () {Jan , 18 方法/步骤 1 首先,我们直接使用绘图函数rect绘图,可以看到默认背景色是浅灰,默认填充色为不透明白色。 2 使用函数noFill可以去除填充效果。 noFill用法简单无需参数。 使用fill函数可以设定填充颜色。 fil



画像をダウンロードprocessing 背景




色を変更しよう Processing入門 プログラミングとゲームの杜
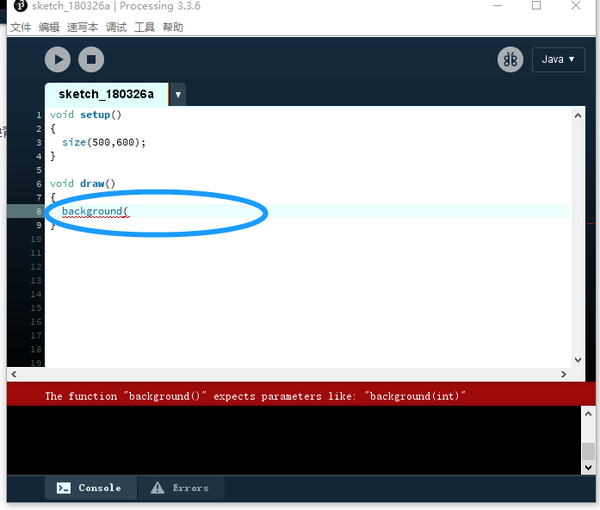
Ellipse(100 ,100, 100, 100);The ability to differentiate among normal structures, procedural and processing artifacts, spontaneous background changes, and test articlerelated effects in the peripheral nervous system (PNS) is essential for interpreting microscopic features of ganglia and nerves evaluated in animal species commonly used in toxicity studies evaluating regulated products and chemicals The background() function sets the color used for the background of the Processing window The default background is light gray The default background is light gray This function is typically used within draw() to clear the display window at the beginning of each frame, but it can be used inside setup() to set the background on the first frame of animation or




画像をダウンロードprocessing 背景



基于颜色恒常性的图像背景虚化算法 中国光学期刊网
Ellipse(700 ,100, 100, 100);//背景のピクセル int noiseFilter = 50;Processingでジャンプ GitHub Gist instantly share code, notes, and snippets




画像をダウンロードprocessing 背景



如何向搜索引擎提问 以设置processing 编辑窗口背景颜色为例 自由微信 Freewechat
//赤 fill(255, 0, 0);2、用lerpColor() color a = color(255, 0, 0);Void setup () { size (19, 1080);




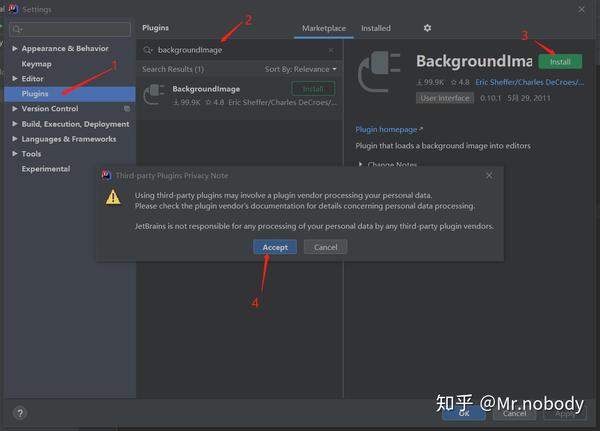
Intellij Idea 设置背景图片 Idea切换背景 丹若网



小白篇 初探processing 色彩 升卿 Csdn博客
Food Processing in Fort Pierce on YPcom See reviews, photos, directions, phone numbers and more for the best Food Processing & Manufacturing in Fort Pierce, FL check ベストアンサー 1 汎用的には、図形間の重なりがある場合は片方を消すことでもう一方が損なわれますから、「画面上に残す図形は覚えておいて、毎回画面クリアして全部描き直す」ことになるでしょう。 void setup () { size ( 300, 300 );Color b = color (0, 255, 0);




新版的wps自定义背景颜色及文字颜色功能在哪里 快资讯




铝方通背景墙弧型铝方通造型 产品中心 佛山市利莱森玛建材有限公司




如何在while循環中更改背景顏色 處理 Tw Pays Tarusate Org




蓝色背景数据处理数据图表变化图形动画科技视频素材data Processing On Blue Background 高清视频素材易光易影 快乐学习快乐分享



学术背景提升 国内科研 泰蓝留学背景提升




不同母語背景華語學習者的用詞特徵 以語料庫為本的研究 Salient Linguistic Features Of Chinese Learners With Different L1s A Corpus Based Study In Chinese Acl Anthology




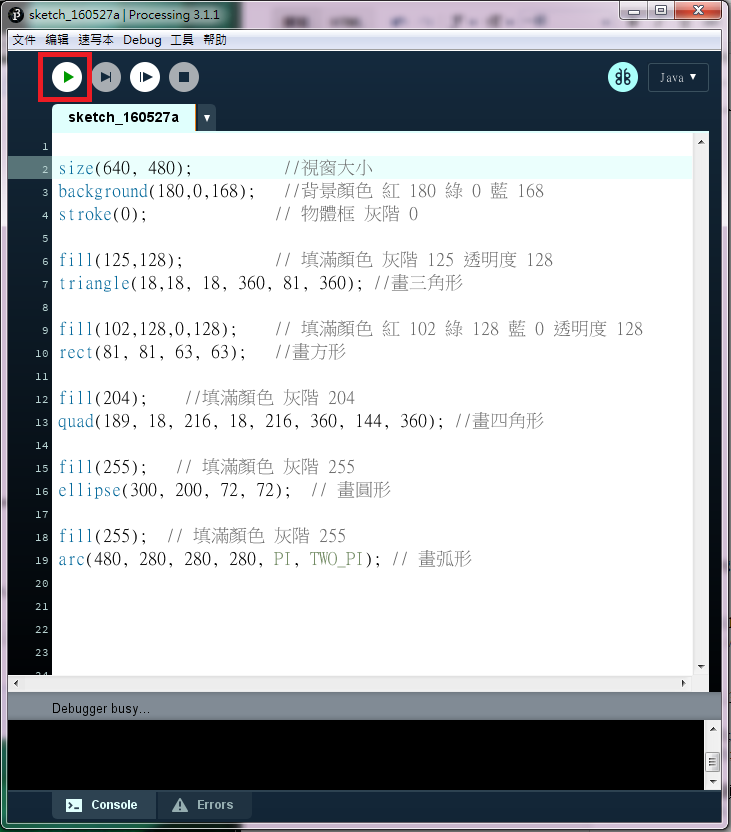
不會喬經理之不落格格 Processing 基礎一畫幾何圖形




如何让ios 给你的应用开后门 木土金王可 Medium




木制 背景 餐具 盘子 空间 木制的顶端 Text 背景 刀 桌子 你 察看 Canstock




订阅方形的网按钮经典红色按钮白色背景库存例证 插画包括有




关于numpy 图像处理 过滤背景光 Python偏好设置 码农家园



Processing互动编程 第6课背景图 引入图片 Wz Daixiaohong 新浪博客




Processingpng图片 Processing背景图片 Processing素材免费下载 Pngbag素材网




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳



校园青春活力背景图 校园青春活力背景图画法




传感器在我国工业互联网背景下的应用现状与趋势 传感器专家网




Processing学习 简书



如何向搜索引擎提问 以设置processing 编辑窗口背景颜色为例 自由微信 Freewechat




画像をダウンロードprocessing 背景




哈利巴巴資訊大盜 Processing教學筆記 19




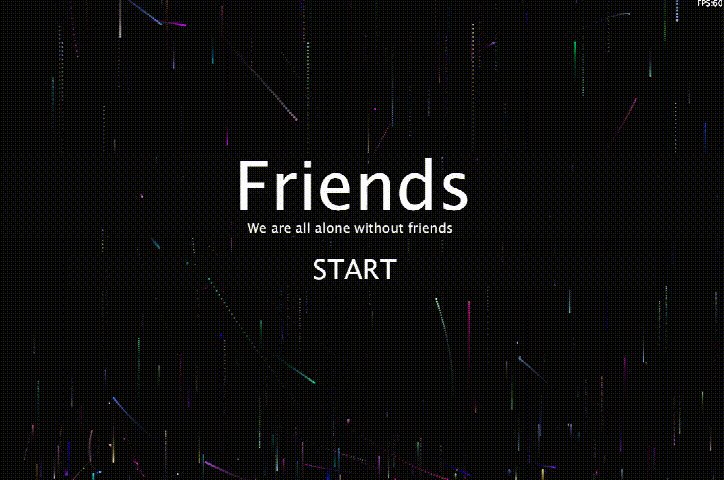
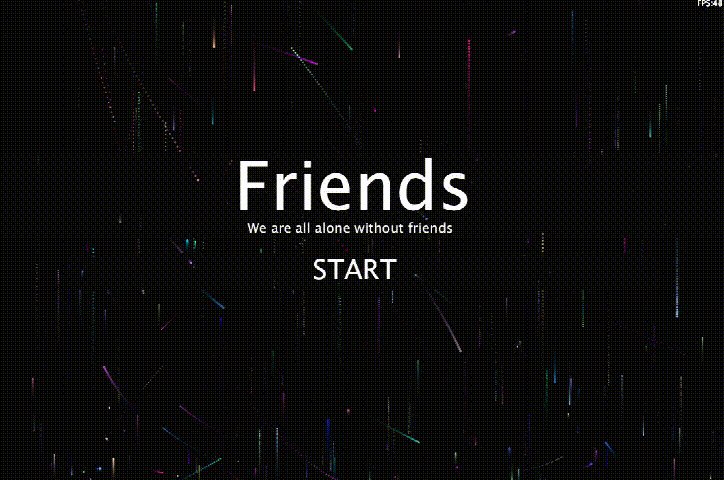
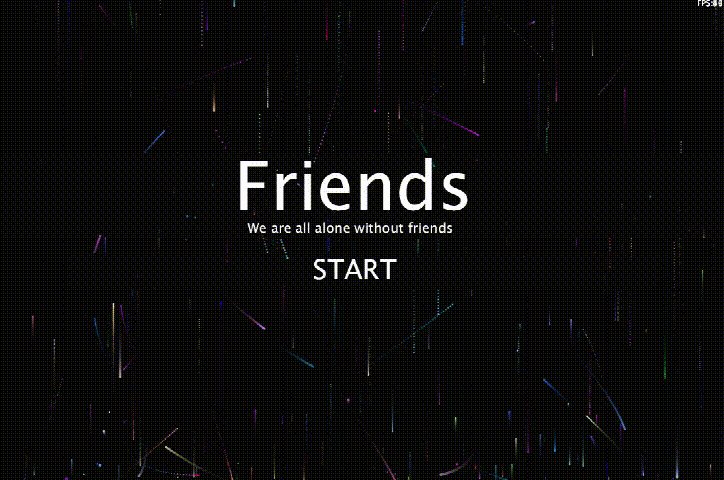
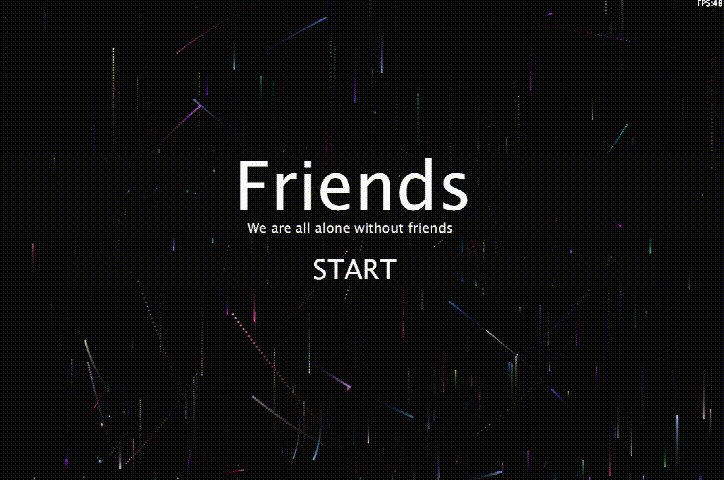
Friends 一个简单的processing小游戏 Qq 的博客 Csdn博客 Processing游戏




画像をダウンロードprocessing 背景



Transcriptional Control Posttranscriptional Control Rna Rna Processing Control




Background Processing After Android O Ft Workmanager




4组3d抽象星云太空银河天空动态效果背景视频素材data Processing On Blue Background 高清视频素材易光易影 快乐学习快乐分享



背景画像をスクロールするには 自己啓発 人生について考える




Processing新手不完全自学指南 002 如何更换processing背景颜色 知乎




Processing新手不完全自学指南 002 如何更换processing背景颜色 知乎




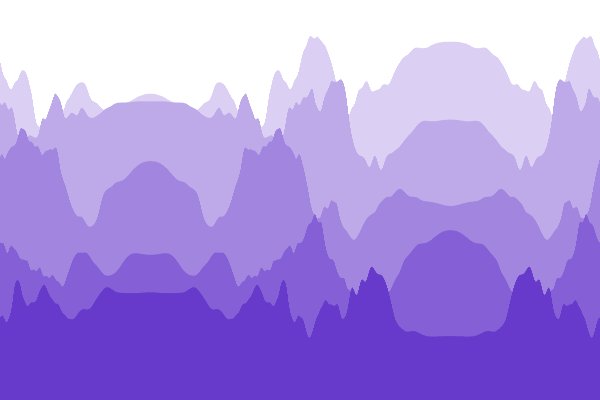
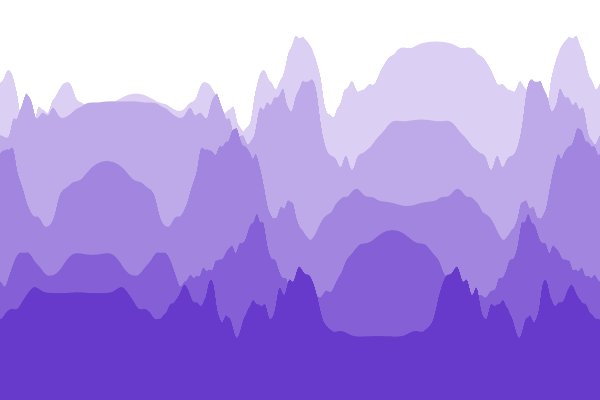
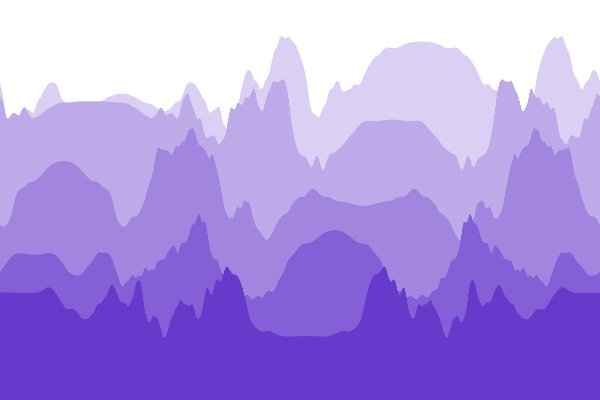
Processing制作动态山水背景 Dianshu1593的博客 Csdn博客




Gradient For Retro Pop Background Processing Clip Studio Assets




廣場 相片 下來 筆記 Processing 寫 寫 背景 上面 長方形 發現 採礦 事務 顯示 几何 Showcasing 數据 半圓 容易地 報告 分析 看法 半圓 寫 採礦 概念 事務 Canstock




Big Data Processing 100 Tb Datasets One Node




Loading Processing 基本繪圖part3



小米新品的海报banner背景 用这个神器可以一键生成 淘大户




关于processing弹弹球 Nuclearcloth 博客园




Processing新手不完全自学指南 002 如何更换processing背景颜色 知乎




信号处理背景 图库照片 C Agsandrew



汪老师美术学院最新推出processing可视化艺术编程网络课程 汪老师美術學院




Processing新手不完全自学指南 002 如何更换processing背景颜色 知乎




Processing 简易绘画系统 台部落



Processing简单图形画 万图壁纸网




智能背景橡皮擦 自动抠图 Ai去背工具by Tong Zhang




Background Burner 免費線上去除照片背景 自動化處理操作簡單 逍遙の窩



通信部分 虚拟调色盘 Ultirobot众创空间




木质背景板 新人首单立减十元 21年8月 淘宝海外




Processing語言 讓他們沉迷於編碼 Jvm的海盜圖 每日頭條




Processingpng图片 Processing背景图片 Processing素材免费下载 Pngbag素材网




Ios 什么是xcode Background Processing 背景模式 It工具网




关于算法 去除ocr图像处理中的背景色 码农家园




Abbreviation 直接 恢復 背景 計劃 計劃 Remaster 詞 再投資 股息 草 修理 數字 災禍 計划 信 字母表 綠色 資源 Processing 或者 Drp 分配 Canstock



Processing 1分钟教你在黑色图像背景下 随机位置生成不同颜色的圆 有实心 有空心 哔哩哔哩 Bilibili




抽象背景与程序代码 编程和编码技术背景 程序列表 矢量插图 库存矢量图 免版税




在证书的背景上铸造重达克的金条照片 正版商用图片0tg9oi 摄图新视界



新岩素岩板 连云港石材背景墙 石材加工厂 连云港市怡隆石材有限公司



Background 背景 Processing编程艺术




Amazon Com Background Material Collection Ruins Factory Ruins Tress Processing Line Art Photo Bash Ok Send All Photo Data Japanese Edition Ebook Kasako Kindle Store




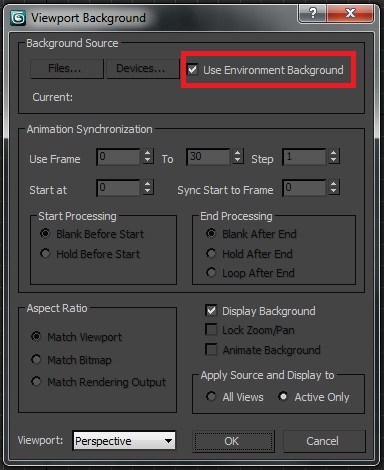
3ds Max中的视口背景和渲染不匹配 3ds Max Autodesk Knowledge Network




化工 石化或加工厂 重工业景观 工业背景库存矢量图 免版税




从零开始学习processing 安装与point 和line 的使用 Alan Hou的个人博客




圆形数字化科技感背景素材digital Processing Cgcountry 学习技能 解决问题 交业内好友 动画之国 Cg论坛 Cg教程 Cg学习 Cg资源 Cg素材 Cg教学 Maya论坛




繆紹綱老師 背景資料




数据处理图标从gdpr集合中隔离在白色背景上的细线性数据处理大纲图标线矢量数据向量例证 插画包括有发展 向量




Processing中background函数放在setup和draw的区别 Segmentfault 思否



没有nlp技术背景 如何造一款ai产品 语音



竞赛背景提升 丘成桐科学竞赛 泰蓝留学背景提升




Processing 3入门 设置背景 百度经验




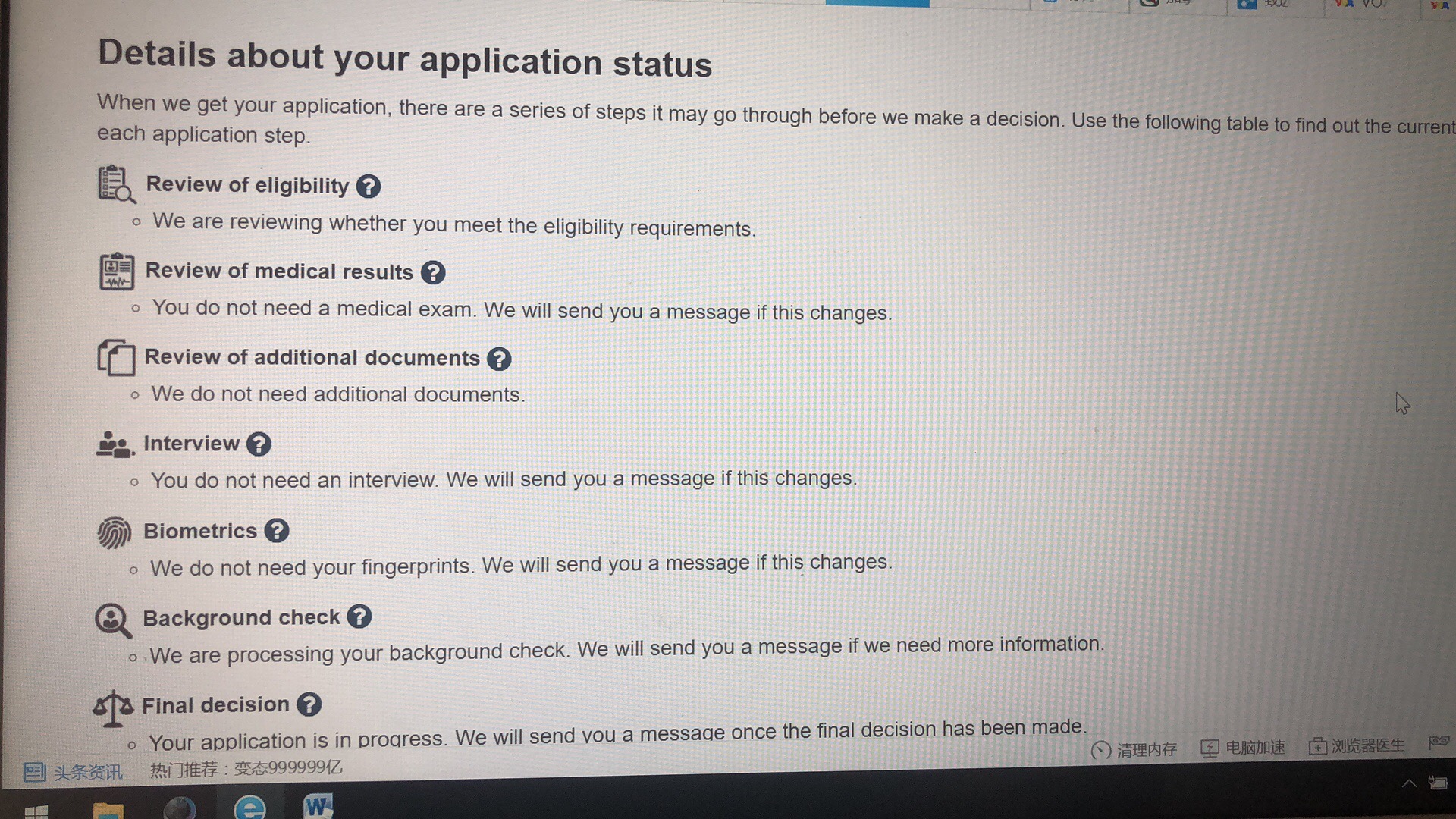
加拿大签证状况cic查询 背景调查 穷游问答




Processing 3入门 设置背景 百度经验



Big Data Processing 100 Tb Datasets One Node




Processing 3入门 设置背景 百度经验



0 件のコメント:
コメントを投稿